Jum’at, 4 Desember 2013
Cerita Hari ini,,,
Dimulai dengan Do’a…
Pada hari yang cerah ini, di pertemuan keduabelas , keywordnya adalah “ apa yang kamu kagumi dari Indonesia?????..”
kemudian baru kita masuk kepembelajaran perkuliahan hari. Di hari ini kita akan mempelajari dan mengetahui sedikit tentang application bar. Application bar adalah sebuah bar dimana sebuah bar icon button dan bar menu item yang akan kita butuhkan dalam pembuatan aplikasi..
Sebelumnya saya telah membuat aplikasi bar & pada button yang ada pada aplikasi tersebut berfungsi,Ne contoh tampilannya sebagai berikut :

- Buka Aplikasi windows phone – new project – name dan solution name (ApplicationBar)
- Kemudian Pilih platform Windows Phone 7.1
Pada project (ApplicationBar) – Add folder (Images ) – di dalam folder images tambahkan lagi folder (AppBar) yang berisikan gambar yang terletak pada C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Icons\dark . Dan pada Properties ganti build action gambar dengan content.
Halaman MainPage.xaml
Lalu
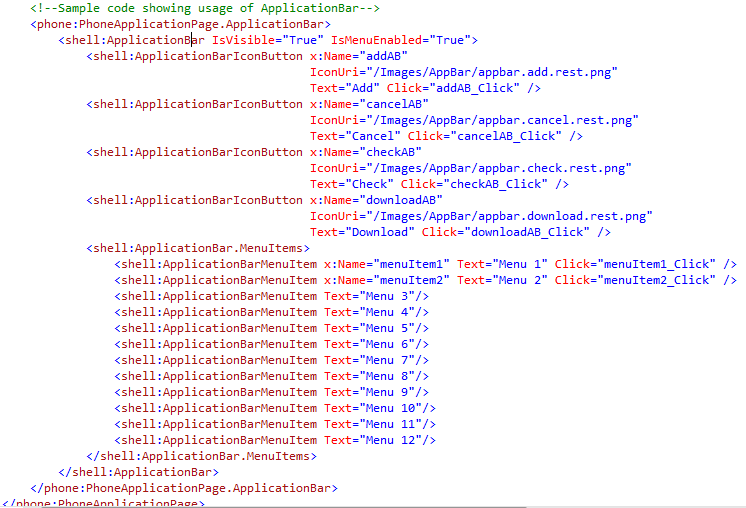
ganti kode – kode pada halaman MainPage.xaml. Seperti gambar dibawah ini :
Halaman MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace AplicationBar
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void
addAB_Click(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/Views/AddPage.xaml",
UriKind.Relative));
}
private void
cancelAB_Click(object sender, EventArgs e)
{
}
private void
menuItem1_Click(object sender, EventArgs e)
{
}
private void
menuItem2_Click(object sender, EventArgs e)
{
}
private void
checkAB_Click(object sender, EventArgs e)
{
}
private void
downloadAB_Click(object sender, EventArgs e)
{
}
}
}
Pada
Event private void
addAB_Click, kita tambahkan kode untuk membuat fungsi pada button Add, Ketika
kita klik button add, maka button tersebut akan menambahkan atau berpindah
kehalaman AddPage.xaml. Sebelunnya kita
harus menambahkan halaman AddPage.xaml.
Begitu pada event2 yang lain (cancel,check,dowbload) jikalau kita ingin memfungsikan button tersebut, maka kita hanya tambahkan kode –kode pada event tsb. Sesuai kreativitas kita masing2 mau di fungsikan seperti apa….…
Cukup sekian..
Ditutup dengan Do’a ..
Alhamdulillah.. :)





0 komentar:
Posting Komentar