Bismillah …
Jum’at, 29 November 2013
Jum’at, 29 November 2013
IMAGE CONTROL
Pertemuan ke sebelas, sebelum
memulai proses belajar mengajar ,selalu kami mulai dengan do’a dan absensi.
Keyword absensi jum’at ini “ Apa film
yang paling memotivasi ???” …
Setelah absensi baru kami memulai pembelajaran, pak dosen hari ini memberikan 1 video tentang image control dan selanjutnya kami di berikan tugas dan hasil tugas itu wajib di posting ke blog.
Setelah absensi baru kami memulai pembelajaran, pak dosen hari ini memberikan 1 video tentang image control dan selanjutnya kami di berikan tugas dan hasil tugas itu wajib di posting ke blog.
Hmm kenapa sih kita mesti ribet – ribet harus belajar image
control?? Karena dengan belajar image
control kita bisa mengatur layout atau widget image agar lebih menarik,
walaupun dengan tampilan sederhana..
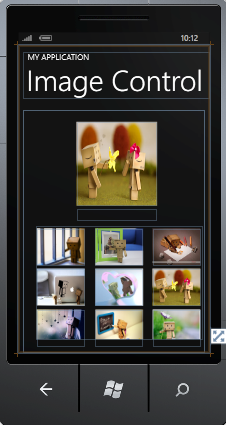
Dibawah ini saya akan
membuat contoh image control ketika di
klik gambar yang ada pada grid, maka akan tampil pada tampilan utama….
Contoh Tampilan :
Halaman MainPage.xaml
Kita membuat grid dengan 3 row dan 3 column dan
grid itu di bungkus oleh scroll viewer.
Dan memasukkan image di setiap row dan column,
atur sesuai panjang dan lebar frame imagenya.
Selanjutnya kita load gambar ke setiap widget
image itu. Dengan cara lihat di properties source , lalu browse ke folder image
yang udah kita buat. Lalu pilih gambarnya.
Cara masuk ke Tap klik pada
salah satu image – lalu klik Events
– cari Tap dan klik 2x
segitiganya
Halaman MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Windows.Media.Imaging;
namespace
BelajarImageControl
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void
image1_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo1.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Galau ";
}
private void
image2_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo2.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Exis ";
}
private void
image3_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo3.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Curhat ";
}
private void
image4_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo4.JPG", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Keren ";
}
private void
image5_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo5.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo :) ";
}
private void
image6_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo6.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Alay ";
}
private void
image7_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo7.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Gelisah ";
}
private void
image8_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo8.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Rajin ";
}
private void
image9_Tap(object sender, GestureEventArgs e)
{
BitmapImage newimage = new BitmapImage(new Uri("images/Danbo9.jpg", UriKind.Relative));
myimage.Source = newimage;
myTB.Text = " Danbo Smile ";
}
}
}
Fungsi dari kode – kode ini
adalah kita membuat class dengan nama newimage
dengan mendeklarsasikan dengan new BitmapImage dengan membuat
Uri atau link ke gambar yang telah kita upload pada folder image.
myimage
adalah image utama yang akan berubah –ubah sesuai dengan image yang kita klik
dalam grid. myimage akan berubah jika salah satu image di
klik.
myTB akan berisikan string sesuai yang kita input dalam kode .
myTB akan berisikan string sesuai yang kita input dalam kode .
di
pertemuan kali ini, kami di sibukkan dengan membuat tugas........
hmmm hanya ini yang bisa saya bagikan ilmu nya dan seeprti biasanya saya berharap, semoga artikel ini dapat bermanfaat..
sekian terima kasih
:)
hmmm hanya ini yang bisa saya bagikan ilmu nya dan seeprti biasanya saya berharap, semoga artikel ini dapat bermanfaat..
sekian terima kasih
:)
=::= Alhamdullilah =::=







0 komentar:
Posting Komentar