jQuery ini sebenernya keumpulan javaScript yang jlimet dibuat oleh
mereka-mereka untuk mempermudah dalam melakukan penulisan untuk java
script, seperti misalanya kita membuat sebuah animasi transisi pada
layer di HTML, tidak perlu menuliskan dari awal transisinya yang saya
yakin sangat panjang, setelah adanya jQuery hal-hal yang panjang tadi
dapat dipersingkat kita tinggal menuliskan “.slideDown()”. Apalagi ada
turunannya bernama jQueryUI — sangat membantu anda dalam mengindahkan
halaman web.
IMPLEMENTASI
Disini saya tidak akan membahas tentang dasar-dasar HTML, CSS dan Java Script ya. Kita langsung mengimplementasikan penggunaan jQuery dan jQueryUI (karena jQueryUI membutuhkan jQuery :P).
ok, saya memiliki sebuah halaman sederhana sebagai berikut:
<html><head><title>jQueryUI sample </title></head><body><h1>Test jQueryUI</h1><form action="#" method="post" id="formTest">Tanggal (dd/mm/yyyy) : <input type="text" id="tanggal" name="tanggal"> <br><input type="button" id="Simpan" value="Simpan"></form></body></html>gambar 1:

sekarang kita sudah memiliki halaman tanpa “bumbu”, karena kita
menggunakan jQueryUI maka kita harus meng-include-kan file pendukung
jQueryUI, seperti jQuery, jQueryUI, dan CSS sehingga kita menambahkan
tag seperti berikut setelah tag </head>:
<link rel="Stylesheet" href="pathAnda/page/css/cupertino/jquery-ui-1.8.13.custom.css" type="text/css" /><script type="text/javascript" src='pathAnda/page/script/jquery/jquery-1.5.1.min.js'></script><script type="text/javascript" src='pathAnda/page/script/jquery/jquery-ui-1.8.13.custom.min.js'></script>setelah itu tinggal kita gunakan tag-tag jQueryUInya. kita gunakan
jQueryUInya seperti javaScript biasa, berikut implementasinya:<script type="text/javascript">$(document).ready(function() {$("#Simpan").button();});</script>gambar 2:
perhatikan text #Simpan, itu merupakan ID dari tambolm yang kita buat,
anda dapat mengimplementasikannya juga pada tag <div> sesuai
dengan kebutuhan. selain ID anda jg dapat menggunakan CLASSnya biasanya
pada <div class=”bla-bla”>. setelah itu perhatikan tombol yang
kita buat, setidaknya nilai estetikanya lebih daripada sebelumnya.
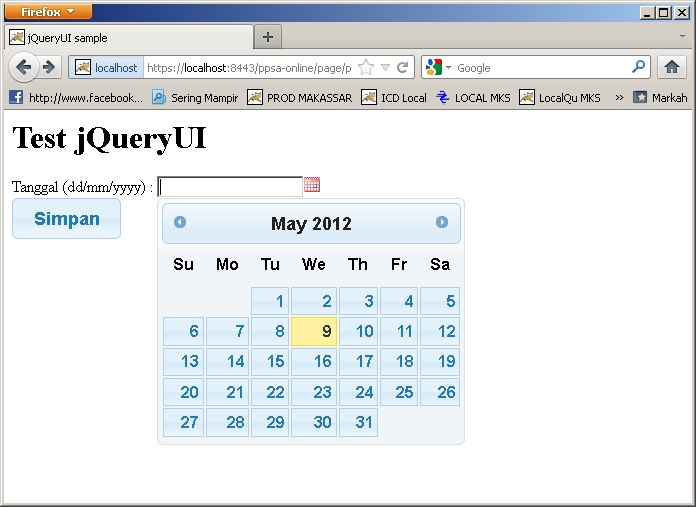
sekarang kita tambahkan lagi date picker untuk textfield tanggal. kita
hanya menambahkan :$("#tanggal").datepicker({showOn: "button",buttonImage: 'pathAnda/page/'+"images/calendar.gif",showAnim:"show",dateFormat:"dd-mm-yy",buttonImageOnly:true}); 

sekarang di samping text field terdapat gambar kalender yang dapat anda gunakan untuk menentukan tanggal. mudah bukan??? :DIni code lengkapnya : <html><head><title>jQueryUI sample </title></head><link rel="Stylesheet" href="pathAnda/page/css/cupertino/jquery-ui-1.8.13.custom-without-tabs.css" type="text/css" /><script type="text/javascript" src='pathAnda/page/script/jquery/jquery-1.5.1.min.js'></script><script type="text/javascript" src='pathAnda/page/script/jquery/jquery-ui-1.8.13.custom.min.js'></script><script type="text/javascript">$(document).ready(function() {$("#Simpan").button();$("#tanggal").datepicker({showOn: "button",buttonImage: 'pathAnda/page/'+"images/calendar.gif",showAnim:"show",dateFormat:"dd-mm-yy",buttonImageOnly:true});});</script><body><h1>Test jQueryUI</h1><form action="#" method="post" id="formTest">Tanggal (dd/mm/yyyy) : <input type="text" id="tanggal" name="tanggal"> <br><input type="button" id="Simpan" value="Simpan"></form></body></html></script> Sumber : http://silverx.wordpress.com/2012/05/09/contoh-mudah-menggunakan-jqueryui/











